Toen….
- eCommerce nog niet bestond
- Websites nog in HTML gebouwd werden
- Flash het summum onder de webdesigners was
- Websites nog starten met home.html
- Yahoo nog de grootste e-mail provider en zoekmachine was
- Google net 2 jaar oud was
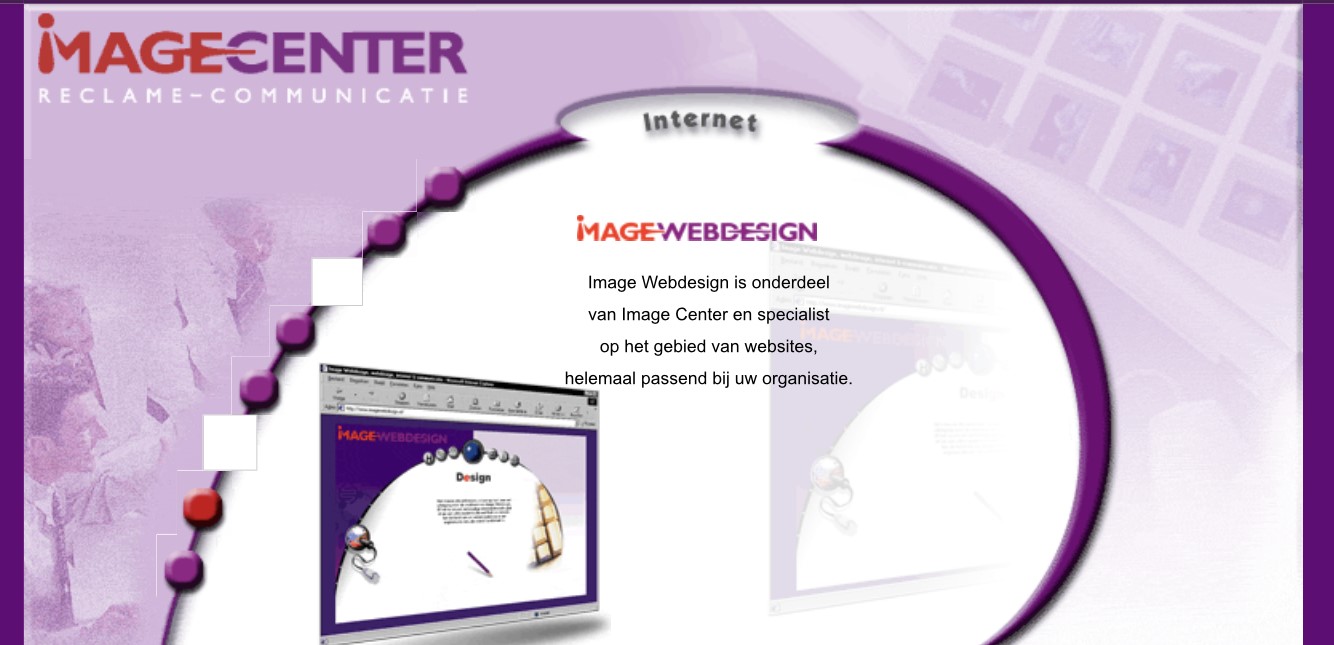
En ik in 2001 mijn allereerste website lanceerde voor het bedrijf Image Center, waar ik destijds gestart ben als Webdesigner en de kans kreeg om websites te gaan bouwen onder de naam ImageWebdesign!
Nu 21 jaar later een paar tips van de lessen die ik door de jaren heen heb geleerd:
- Doel: Bepalen welk doel je hebt met een website of webshop is belangrijk. Met een duidelijk doel voor ogen kun je betere keuzes maken t.a.v. techniek, platform, content, interfaces of koppelingen, social media kanalen etc.
- Doelgroepen: Bepalen voor wie je de website of webshop gaat maken is net zo belangrijk. Onderzoek waar je gebruikers zich in de markt bevinden en welke techniek zoals, desktop of mobiel of welke browser ze gebruiken maakt de kans van slagen van een website of webshop groter.
- Acties: Welke acties wil je dat de gebruikers nemen op de website? Test vooral zoals een klant door de website heen navigeert of de informatie goed vindbaar is, knoppen duidelijk te herkennen etc.
- Gebruiksvriendelijkheid: Hoe makkelijker en hoe sneller een gebruiker door de site heen navigeert, hoe vaker ze terug komen en hoe makkelijker ze bestellen. Bijvoorbeeld een grote banner in de header is mooi, geen banner in de header is sneller en gebruiksvriendelijker. Door de jaren heen zie je de trend zich afwisselen in het gebruik van banners in de header, het zoeken naar balans in het esthetische verantwoord en gebruiksvriendelijkheid is van alle tijden.
- Informatie verstrekken: De juiste informatie verstrekken is heel belangrijk, bij een website is dit nogal voor de hand liggend aangezien dit het doel is van de website. Met name bij producten in een webshop is dit nog wel eens een struikelblok. Vooral belangrijk zijn, afmetingen, kleuren en andere kenmerken, die ook op de juiste manier in een product foto verwerkt moeten zijn. Product fotografie is heel belangrijk voor een webshop. In het blog webshop bloopers, lees je waarom het mis kan gaan.
- Performance: Afbeeldingen en tegenwoordig ook video’s zorgen soms voor een trage webshop of website. Ook kunnen javascripts en CSS voor problemen zorgen. Er zijn heel veel tools waarmee je de performance kunt testen en problemen kan verhelpen, zoals bijvoorbeeld Google PageSpeed. In de loop der tijd zie je ook een verschuiving van desktop gebruikers naar mobiele gebruikers, wil je testen hoe je website performed op een mobiel, probeer dan is deze tool: https://search.google.com/test/mobile-friendly. Ook zijn er tools waarmee je de afbeeldingen online goed kan comprimeren, zoals deze tool: https://compressjpeg.com/nl/
En… last but not least….Via de tool “ Wayback machine” een flashback in de tijd naar een website van toen… those good old days 😊
Meer tips of advies nodig op het gebied van eCommerce, internet, interfaces, websites of webshops?
Maak dan een vrijblijvende afspraak om kennis te maken met een e-Commerce Consultant!